Rediseñar el software sanitario va más allá de simplemente renovar su apariencia; exige un enfoque estratégico en buenas prácticas de diseño de UX/UI, usabilidad, cumplimiento normativo, rendimiento y accesibilidad.
Una aplicación bien diseñada es crucial para mantener la interacción del usuario. Sin embargo, dado que las expectativas de los usuarios cambian rápidamente, para nosotros, desarrolladores y diseñadores de aplicaciones, es evidente que las interfaces obsoletas, la navegación lenta y las experiencias de usuario deficientes generarán problemas, un aumento en las tasas de abandono y una baja interacción del usuario. Esto es especialmente crucial para el software sanitario, donde un diseño impecable puede mejorar los resultados de los pacientes y, en última instancia, salvar vidas. Nadie lo sabe mejor que nosotros.
Una de estas soluciones de software para el sector salud es Madih de Macrotech, una plataforma médica que hospitales, clínicas y otros centros de salud utilizan para programar citas, modificar e ingresar información de pacientes, optimizar los flujos de trabajo médicos, simplificar los servicios de facturación, programar citas y mucho más. Esta plataforma actualmente presta servicio a una clínica en República Dominicana (con próxima presencia en México) donde los pacientes suelen acudir y, para desplazarse, se realizan diversos chequeos y procedimientos el mismo día. Inicialmente, el software presentaba numerosas deficiencias de UX/UI que reducían su eficiencia y generaban innumerables dificultades para los profesionales de la salud y otras partes interesadas, lo que nos hizo evidente la urgente necesidad de una renovación.
Exploremos los detalles de cómo y por qué rediseñamos la UX/UI de Madih y le brindamos una experiencia de usuario fluida y una interfaz atractiva, a la vez que cumplimos con los estándares y las prácticas de seguridad de datos que cumplen con la HIPAA.

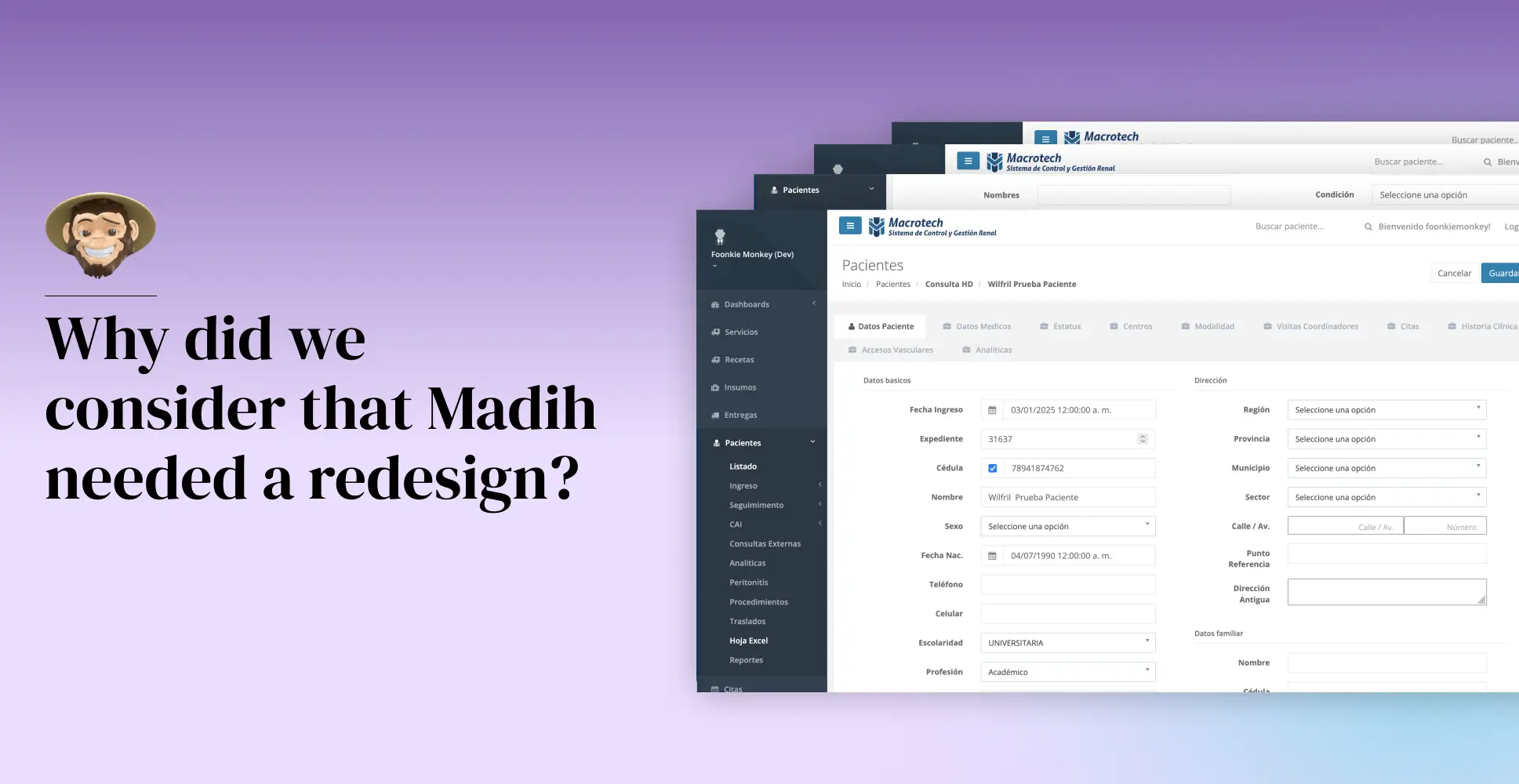
¿Por qué consideramos que Madih necesitaba un rediseño?
Cuando recibimos la versión original de Madih, nuestros diseñadores de UX/UI identificaron rápidamente problemas críticos de usabilidad y rendimiento que impedían a los profesionales sanitarios brindar una atención eficiente y de alta calidad. La plataforma presentaba desorden visual, sobrecarga cognitiva, flujos de trabajo desorganizados e ineficiencias que interrumpían las operaciones clínicas y retrasaban la toma de decisiones, lo que en última instancia afectaba la capacidad del proveedor para brindar servicios médicos oportunos y eficaces.
Tras una exhaustiva investigación y el diagnóstico de los problemas de la plataforma, decidimos renovar por completo la experiencia de usuario de Madih. Esto incluyó un cambio de imagen para adaptarla a la nueva identidad de marca de Madih y un rediseño total de la interfaz que la hizo más intuitiva, ágil y eficiente. Analicemos en profundidad nuestro proceso de rediseño en varias fases.

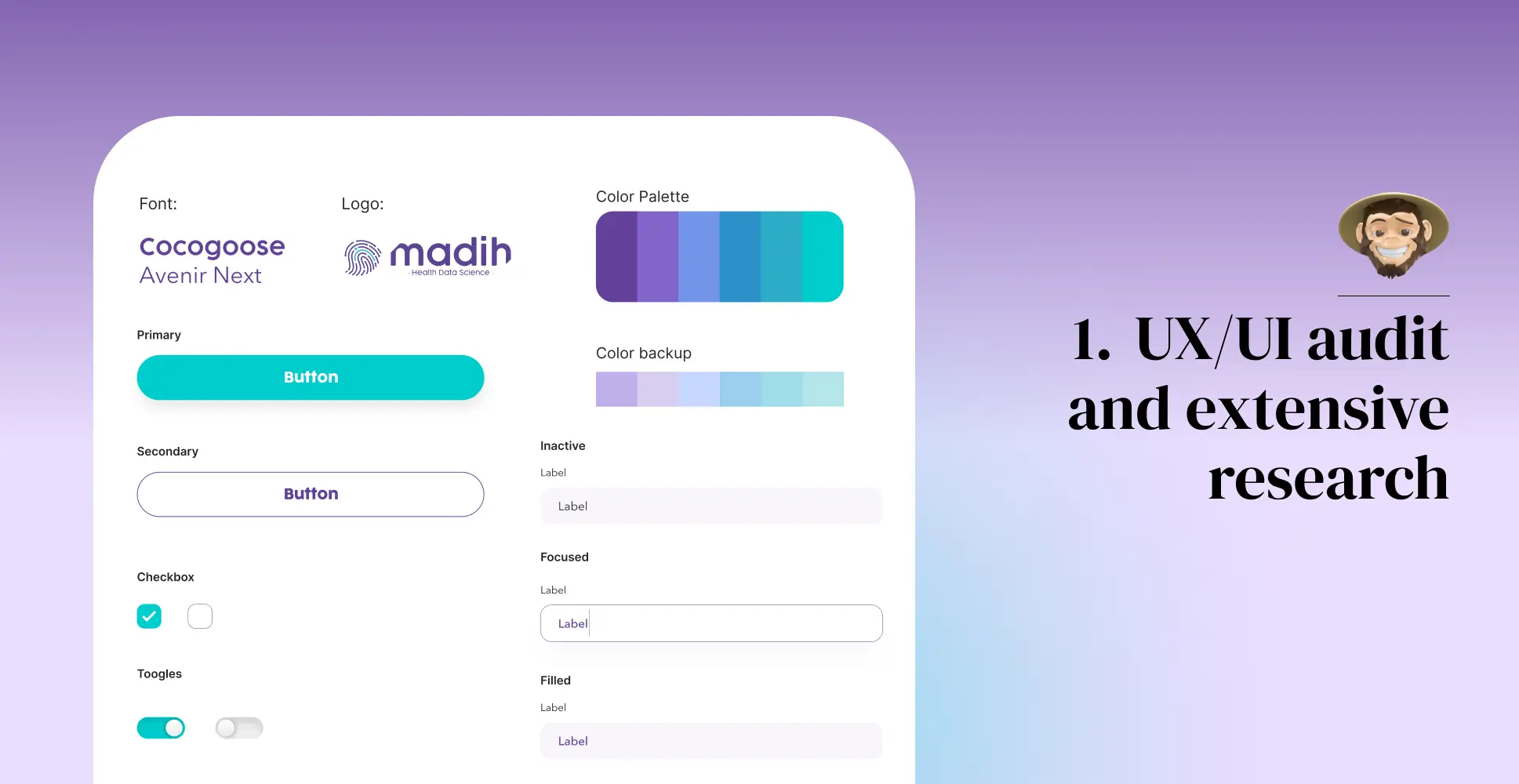
1. Auditoría de UX/UI e investigación exhaustiva
Desde el principio, reconocimos que Madih gestiona grandes volúmenes de datos médicos críticos. Sin embargo, la plataforma presentaba una carga cognitiva abrumadora e innumerables dificultades para los usuarios. Nuestra exhaustiva auditoría de UX/UI identificó problemas clave que dificultaban la eficiencia y la usabilidad, entre ellos:
Innumerables formularios ocultos y submenús interminables. Descubrimos que todo se mostraba en una sola pantalla sin una navegación sencilla, etiquetado estructurado ni opciones de filtrado, lo que hacía prácticamente imposible que los profesionales sanitarios accedieran únicamente a los datos relevantes para sus necesidades específicas.
Visualización fragmentada de datos. Uno de los problemas más importantes de Madih era la falta de arquitectura de la información. Los médicos no tenían forma de saber a qué paciente estaban atendiendo, por qué lo atendían ni cuál era su historial antes de la cita. También existía la falta de flujos de trabajo intuitivos y estructuras de navegación deficientes y sin lógica, lo que resultaba en procesos de toma de decisiones ineficaces y reducía la productividad de analistas, profesionales sanitarios y personal administrativo.
Problemas de programación de citas. Para los analistas, el antiguo portal presentaba varios problemas de usabilidad, especialmente al programar citas y gestionar nuevas entradas de pacientes. Los analistas se enfrentaban a cuellos de botella, formularios interminables y confusos, y a la falta de acceso en tiempo real a los historiales clínicos esenciales de los pacientes.
Entrada repetitiva de datos. Al crear o modificar historiales clínicos en los formularios, los médicos tenían que volver a introducir todos los datos esenciales del paciente cada vez, lo que reducía la eficiencia del flujo de trabajo. Además, al rellenar los formularios, los datos solo se podían recuperar mediante un archivo PDF que solo se podía visualizar imprimiéndolo o guardándolo en el ordenador.
Problemas de superadministración. Para los administradores, modificar los permisos de usuario era un proceso rígido y confuso. Asignar roles específicos resultaba complicado, y algunas configuraciones de seguridad carecían de un control granular.
Colaboración interdisciplinaria limitada. Dado que los datos de los pacientes no se categorizaban eficientemente, varios especialistas que trabajaban con el mismo paciente carecían de una visibilidad rápida del historial clínico crítico, la medicación y los tratamientos en curso. Los médicos tenían que buscar un paciente, abrir un amplio conjunto de formularios, localizar la sección relevante, hacer clic en “editar” y esperar que la información necesaria estuviera disponible rápidamente.
Para abordar estos desafíos, realizamos una investigación exhaustiva sobre la gestión del tráfico de datos y la sobrecarga cognitiva en las plataformas de atención médica. Este análisis profundo nos permitió identificar con mayor precisión los principales problemas de usabilidad, las ineficiencias del flujo de trabajo y las barreras de accesibilidad de Madih. Gracias a este análisis estructurado, establecimos objetivos estratégicos claros para impulsar nuestro rediseño, garantizando una plataforma más intuitiva y centrada en el usuario.

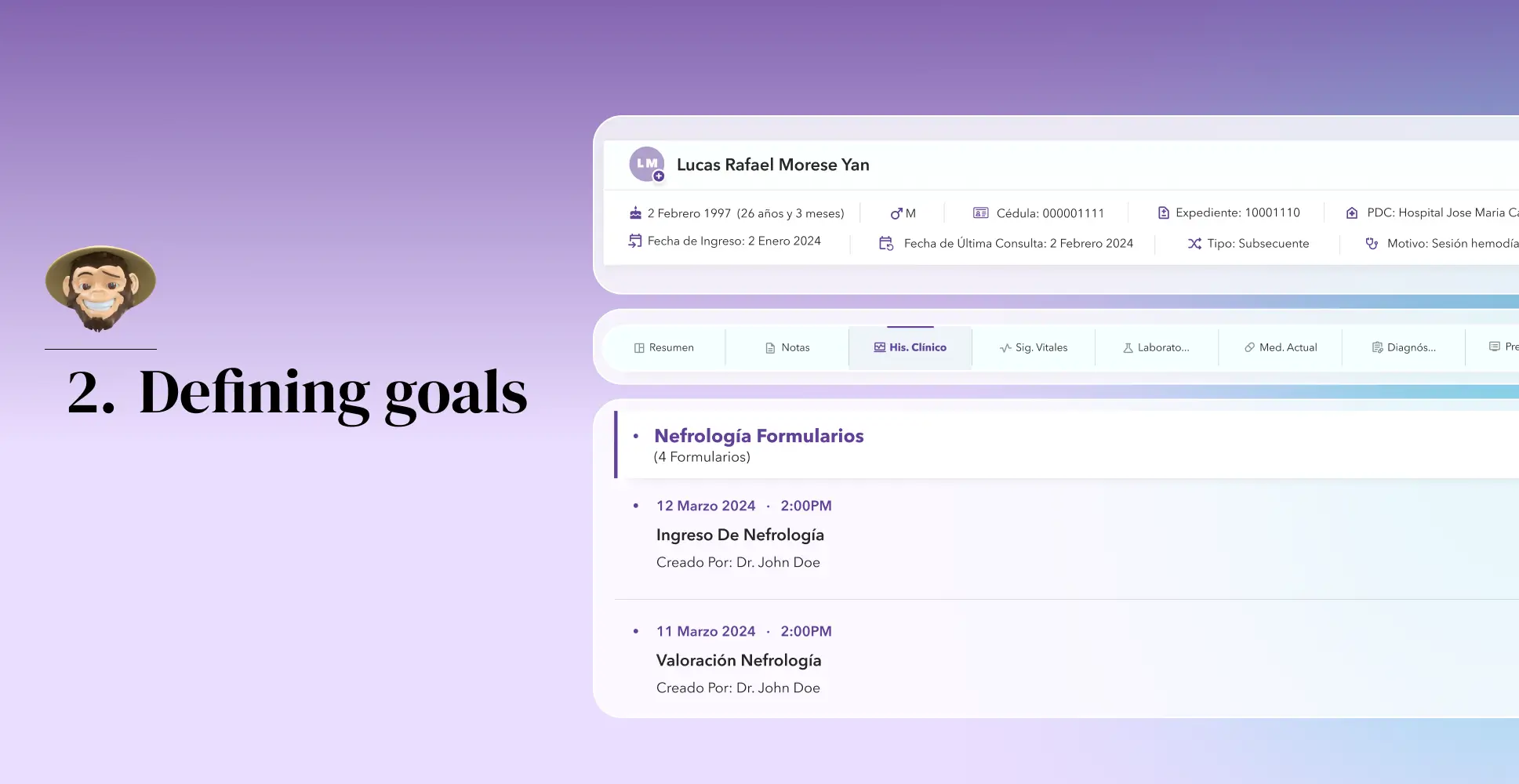
2. Definición de objetivos
Nuestra visión para Madih era crear una solución de atención médica intuitiva, eficiente y fácil de usar. Para lograrlo, nuestro equipo de diseñadores de UX/UI estableció los siguientes objetivos, cada uno de los cuales es un paso crucial para hacer realidad nuestra visión.
Nuestro objetivo principal era optimizar la arquitectura de la información y la navegación de la plataforma anterior, garantizando que la nueva estuviera centrada en el usuario y evitando la sobrecarga cognitiva, la desorganización de datos, los puntos débiles y los interminables submenús que no conducían a ninguna parte (especialmente para los médicos).
Nuestra estrategia de rediseño se centró en el usuario. Nos propusimos redefinir claramente los roles dentro de la plataforma (administrador, médico, analista, etc.) y reestructurar la presentación de los datos para que cada persona pudiera acceder fácilmente solo a los datos relevantes para su función específica.
Queríamos introducir la categorización, el autocompletado, el etiquetado y el filtrado para agilizar la recuperación de datos y ayudar a los médicos a acceder fácilmente al historial de cada paciente.
También buscábamos crear una interfaz moderna y estéticamente atractiva con elementos que mejoraran la experiencia del usuario, alineándose con la nueva identidad de la marca.
Queríamos que Madih fuera altamente escalable y adaptable a las necesidades de cualquier otro entorno médico, más allá de Macrotech.

3. Creación del proceso de rediseño UX/UI de Madih
Con objetivos claramente definidos, nuestro equipo de diseño UX/UI puso en marcha la estrategia de rediseño aprovechando herramientas avanzadas de wireframes para estructurar con precisión los diseños de contenido, mapear flujos de navegación intuitivos y posicionar estratégicamente los componentes esenciales de la interfaz de usuario para alinearlos con nuestros objetivos de rediseño. Con Figma, desarrollamos wireframes de baja, media y alta fidelidad, cada uno de los cuales se sometió a rigurosos ciclos de validación para detectar y resolver tempranamente los desafíos de UX/UI. Este enfoque iterativo nos permitió cumplir nuestros objetivos y optimizar flujos de trabajo complejos, lo que resultó en una experiencia digital más intuitiva, escalable y fácil de usar. A continuación, se presentan las principales mejoras que implementamos.
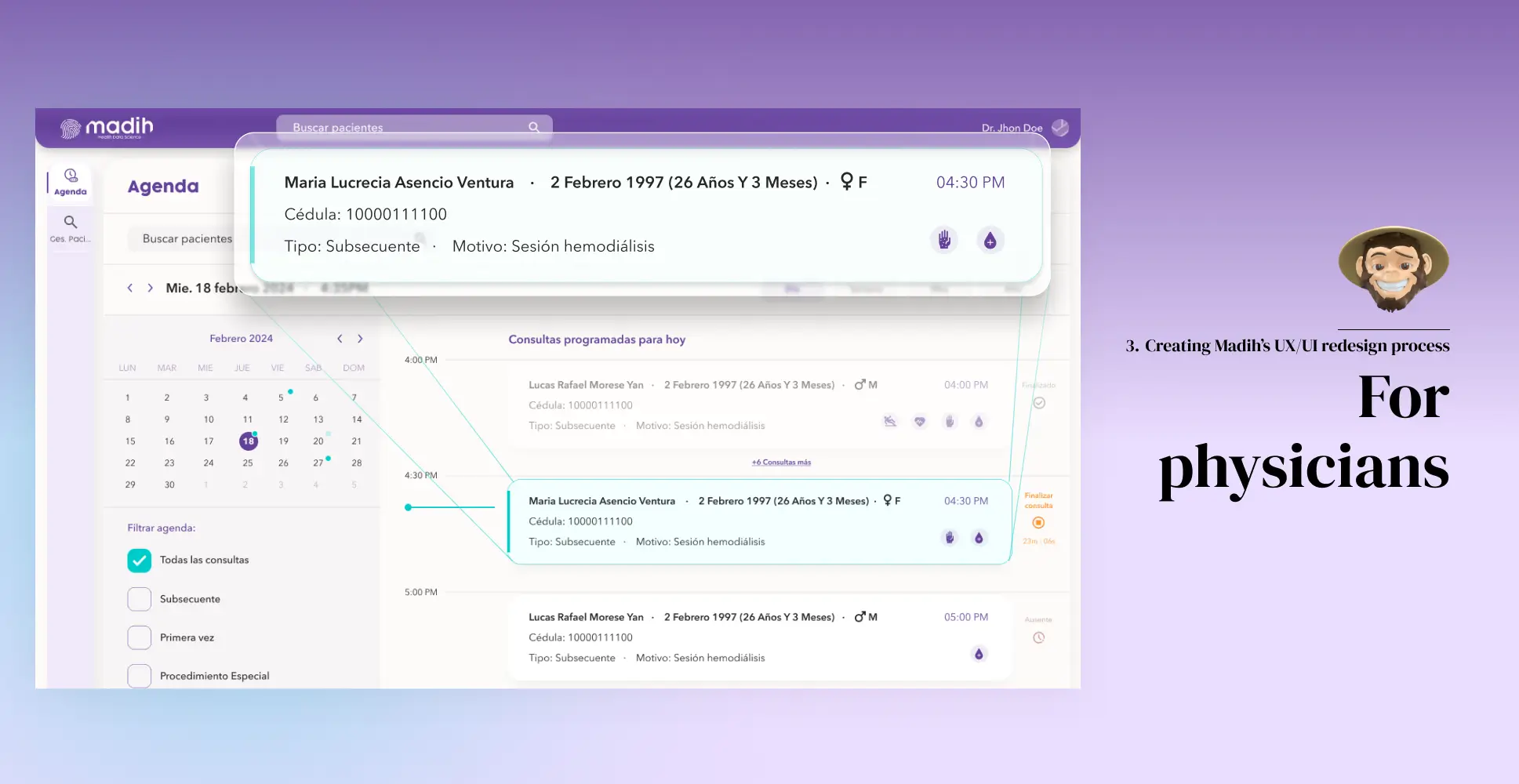
Para médicos
Datos de citas
Lo primero que creamos fue una nueva sección de “Programación”, donde los médicos podían acceder fácilmente a todos los datos relevantes de cada paciente a diario. Esta sección se inspiró en la interfaz de Google Calendar y la adaptamos para satisfacer las necesidades de una herramienta de programación de citas. Consta de:
Un calendario donde los usuarios pueden visualizar y seleccionar fácilmente días, semanas, meses y años. Los médicos pueden simplemente hacer clic en cualquier día, visualizar los datos de la cita de ese día específico (pasado o presente) y seleccionar cualquier cita para acceder a una vista rápida de la información del paciente (fecha, hora, grupo sanguíneo, peso, motivo de la cita, etc.). En esta vista rápida, los médicos también pueden acceder al historial del paciente, factores de riesgo, alergias, necesidades de accesibilidad y más.
Una opción para filtrar por tipo de cita (pacientes nuevos, procedimientos especiales, chequeos, etc.)..
Una barra de búsqueda de pacientes.
La opción de que los médicos inicien o cancelen una cita es una capacidad que antes solo estaba disponible para los analistas..
Expedientes y registros médicos de pacientes
Nuestra solución a la falta de colaboración interdisciplinaria en Madih fue un módulo dedicado a la información del paciente que proporcionaba a los médicos acceso instantáneo a datos médicos esenciales, eliminando la necesidad de la entrada repetitiva de datos y la navegación fragmentada de los registros. Este módulo incluía:
Panel de información principal del paciente: Una pantalla superior estática que contiene la información médica principal del paciente, a la que los médicos pueden acceder directamente desde el calendario o la barra de búsqueda de pacientes. Esto nos ayudó a garantizar que los detalles críticos estén siempre visibles sin necesidad de navegación adicional.
Sección de alertas: En el panel de información principal del paciente, añadimos una sección de alertas donde los médicos pueden marcar afecciones críticas, alergias a medicamentos y protocolos de emergencia para que los profesionales de la salud puedan identificar de inmediato casos de alto riesgo o necesidades de atención esencial.
Nuevos formularios de datos de pacientes: Rediseñamos por completo los formularios de historial de pacientes para que sean más modernos, intuitivos y fáciles de usar. Simplificamos los campos de entrada, añadimos más espacio entre ellos y eliminamos la sobrecarga cognitiva y el desorden. También introdujimos gráficos para que los médicos puedan ver los cambios en los signos vitales a lo largo del tiempo.
Introducción de datos: Al crear o modificar los historiales de pacientes, Madih ahora recupera automáticamente los datos existentes, lo que reduce la carga administrativa y permite a los médicos centrarse en el tratamiento en lugar de en la introducción de datos.
Panel de entrada de medicamentos: Incorporamos un panel de entrada de medicamentos específico dentro del historial del paciente, que permite a los médicos añadir y modificar recetas directamente desde el perfil del paciente, sin necesidad de navegar por menús confusos. Añadimos una barra de búsqueda, similar al buscador de Google, donde los médicos pueden introducir las primeras letras de cualquier medicamento. El buscador sugiere automáticamente las opciones disponibles mediante un menú desplegable. Una vez seleccionada la opción, los médicos pueden especificar rápidamente la dosis, los detalles de administración y la frecuencia.
Pestaña de categorización: Dado que Madih suele atender a profesionales sanitarios multidisciplinarios para un solo paciente, diseñamos una estructura de pestañas debajo del panel principal de información del paciente. Estas pestañas organizan los datos del paciente en categorías relevantes, como medicamentos, resúmenes de citas, signos vitales, resultados de pruebas, notas y un módulo de datos específico de la especialidad, personalizable para cada médico.
Permisos basados en roles: Para mejorar la seguridad y el cumplimiento normativo de los datos, implementamos permisos de acceso basados en cada rol, garantizando la protección de los datos confidenciales y el intercambio colaborativo de datos entre departamentos.

Para roles de administrador (Analistas y Superadministradores)
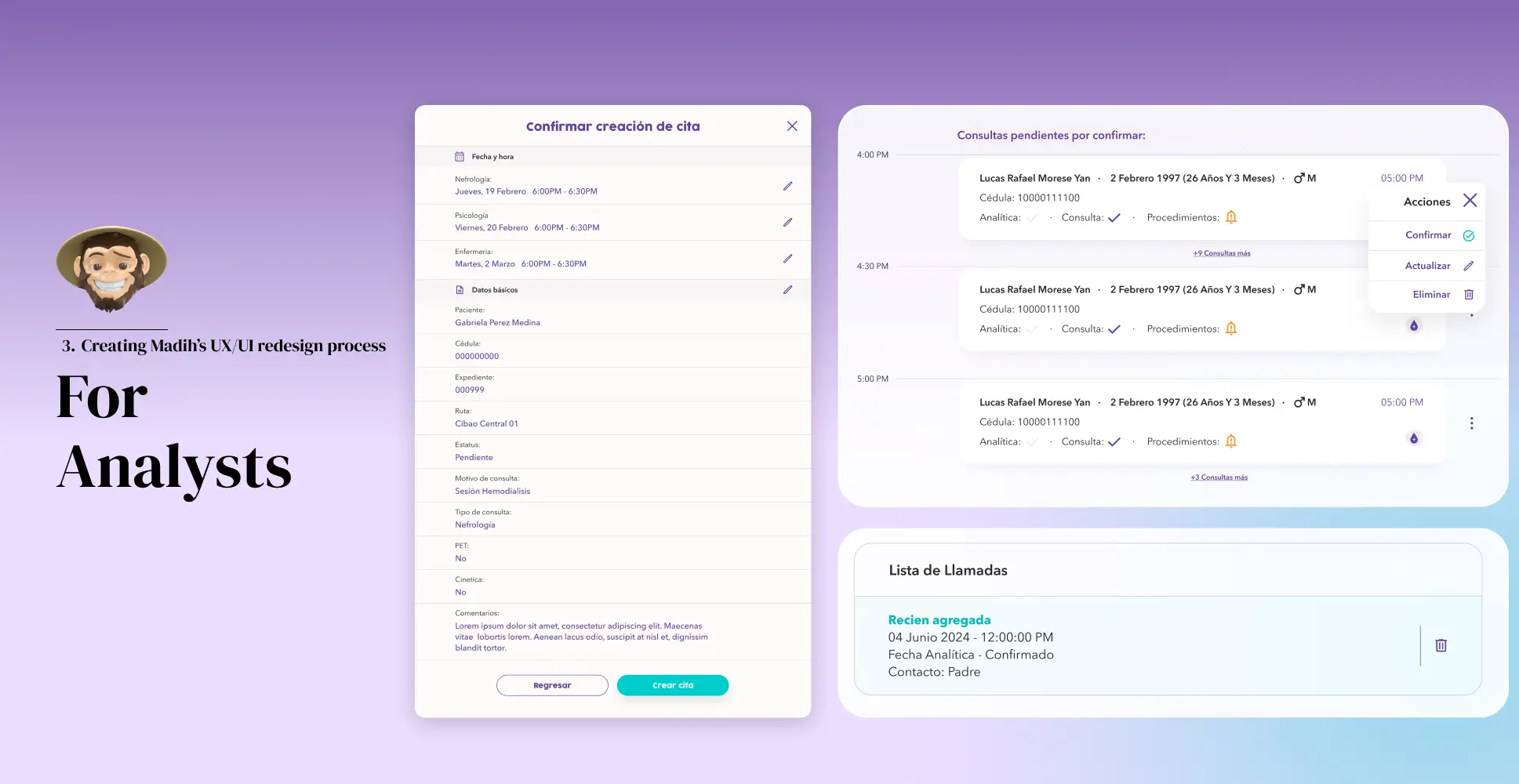
Para Analistas
Los analistas son las personas dentro de la organización que agregan nuevos pacientes y programan citas. Reestructuramos completamente el calendario y su portal para:
Visualizar un panel donde pueden encontrar datos relevantes, como las citas actuales, con una función de autocompletado que precarga los datos del paciente al vincular un nuevo paciente a un registro existente, eliminando la entrada de datos redundantes.
Programar, modificar, cancelar o editar fácilmente varias citas por paciente.
Las opciones avanzadas de filtrado les permiten ordenar por número de expediente, ID, médico, especialidad o franja horaria, lo que garantiza una reserva eficiente y una programación sin conflictos.
Acceder a un nuevo horario donde los analistas ahora pueden ver cuántos pacientes están programados para un día en particular y el motivo de sus visitas. También pueden reasignar pacientes a diferentes especialidades según las franjas horarias disponibles, lo que garantiza una utilización optimizada de los recursos y una mejor distribución de los pacientes.
Acceder y modificar una nueva sección llamada “Lista de llamadas”, donde los analistas pueden ver si un paciente fue contactado para confirmar su cita y si la canceló o reprogramó.

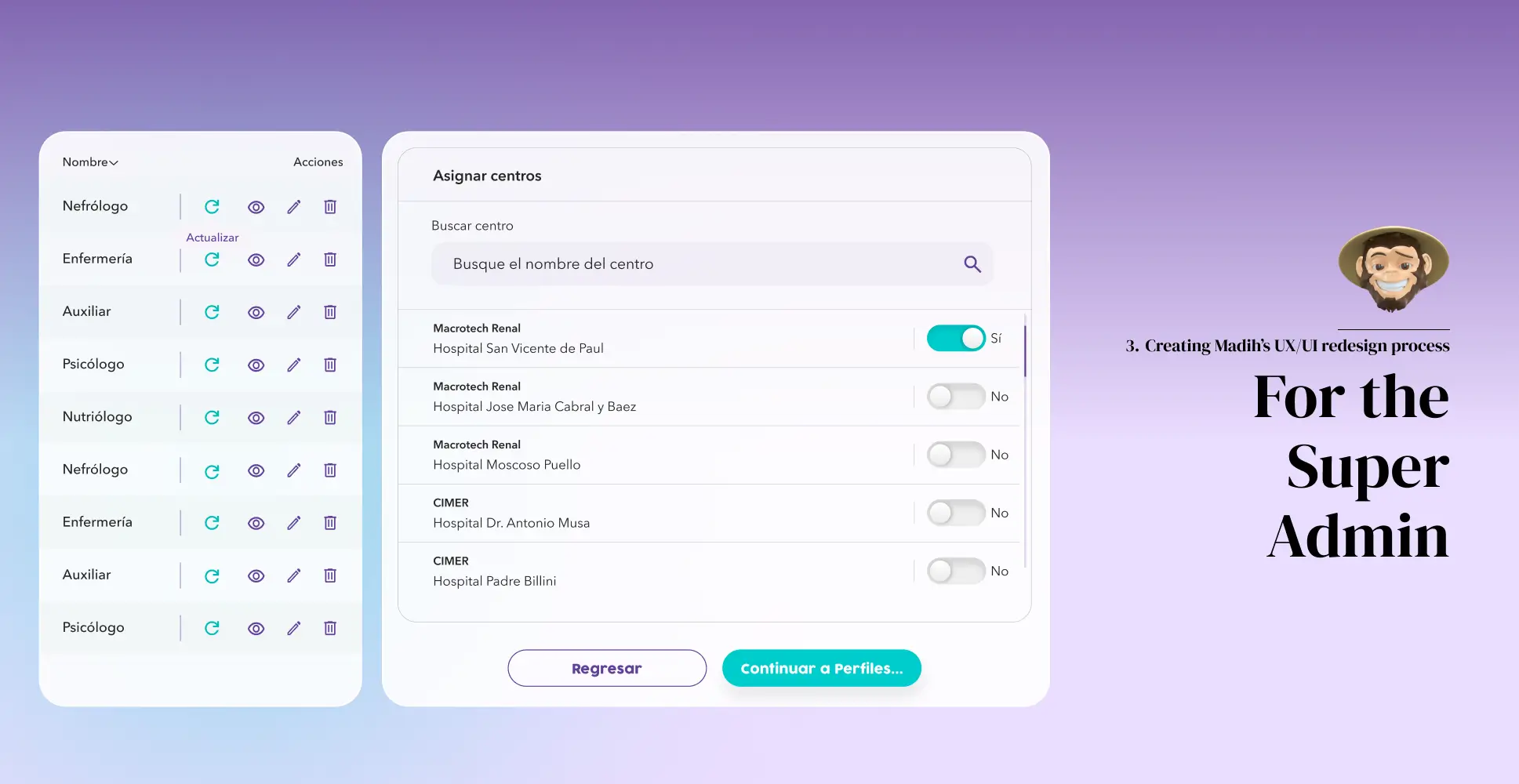
Para el superadministrador
Los superadministradores supervisan la gestión de roles, el acceso de usuarios, los protocolos de seguridad y las configuraciones de todo el sistema, lo que hace que la eficiencia de su flujo de trabajo y sus capacidades de gobernanza sean fundamentales para el éxito de Madih. Para optimizar estas operaciones, desarrollamos un panel de superadministrador potente e intuitivo que les permite:
Crear, modificar y asignar roles de usuario (p. ej., médicos, enfermeros, analistas y administradores) con controles de permisos granulares.
Aprovechar un sistema de gestión de permisos, donde se pueden configurar nuevos perfiles de médicos mediante un panel de permisos dinámico con controles de alternancia intuitivos, lo que permite a los administradores habilitar o revocar el acceso a funcionalidades específicas según los roles individuales dentro de la organización.
Mejoras en la interfaz de usuario
Una parte fundamental del rediseño de Madih fue alinear los elementos visuales de la plataforma con su nueva identidad de marca, garantizando al mismo tiempo una experiencia fluida, moderna y fácil de usar. Nuestro equipo de diseñadores se centró en mejorar la legibilidad de la estructura de navegación, reducir la carga cognitiva y reforzar la coherencia de la marca mediante:
El uso de una paleta de colores coherente con la nueva imagen de marca de Madih, los tonos púrpura y azul desempeñan un papel clave en la jerarquía visual de la plataforma, a la vez que refuerzan una estética profesional de atención médica.
Introducción de esquinas redondeadas en paneles, botones y campos de entrada para que la interfaz de usuario sea más suave, accesible y transmita una sensación de tranquilidad.
Adición de más espacio y aire entre los elementos para mejorar la legibilidad del contenido y crear una interfaz más fluida y despejada.
Seleccionamiento de una tipografía moderna, optimizada para el contraste y orientada al sector salud, que equilibra la profesionalidad con la legibilidad, a la vez que reduce la carga cognitiva y respalda la nueva identidad de marca.
Hacer que todos estos elementos sean altamente escalables y editables para garantizar que su uso futuro por parte de otra marca sea sencillo y lo más fácil de usar posible.
Nuestro enfoque de rediseño altamente estructurado no solo nos ayudó a mejorar la usabilidad, la eficiencia de navegación y el rendimiento del sistema de Madih, sino que también sentó las bases para una transición sin problemas a la implementación completa de la plataforma rediseñada, garantizando una experiencia digital más intuitiva y escalable para nuestros usuarios.

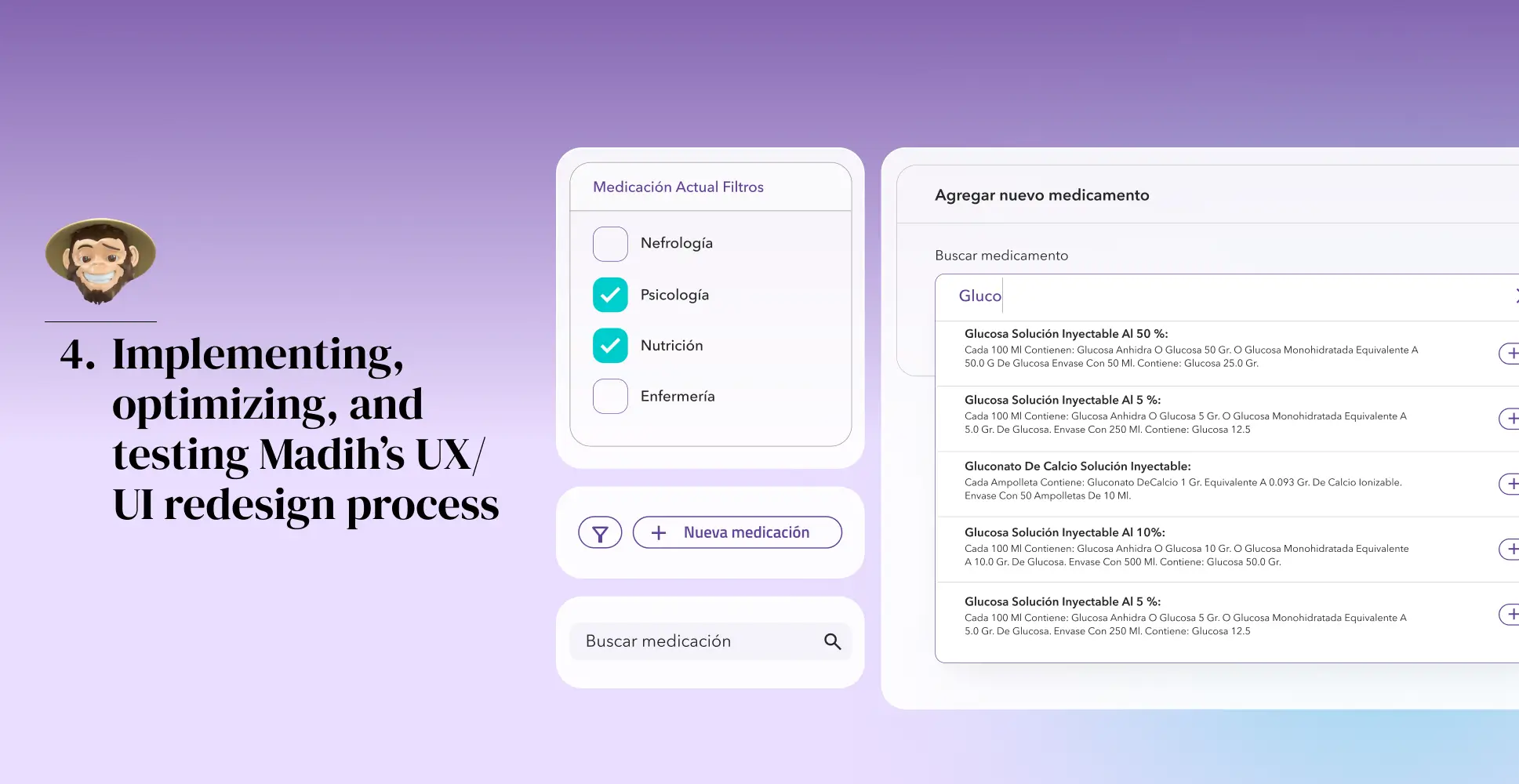
4. Implementación, optimización y pruebas del proceso de rediseño de UX/UI de Madih
Tras finalizar los procesos de investigación, planificación y creación de wireframes, nuestro equipo estaba listo para la fase de implementación, donde los elementos de diseño se transformaron en una plataforma de atención médica completamente funcional, garantizando que cada elemento, desde los menús de navegación hasta los campos de entrada de datos, fuera intuitivo y responsivo. Esta fase exigió una estrecha colaboración entre diseñadores de UX/UI, desarrolladores y las partes interesadas del sector sanitario para garantizar que cada elemento de la interfaz fuera visualmente coherente, funcional, escalable y optimizado para los flujos de trabajo médicos del mundo real.
También implementamos mejoras en el frontend y el backend, integrando la nueva y mejorada UX/UI de Madih con la base de datos subyacente y la infraestructura sanitaria, manteniendo al mismo tiempo el cumplimiento de los estándares del sector, como la HIPAA y el RGPD. Asimismo, realizamos ciclos de pruebas iterativos, que incluyeron pruebas de usabilidad con usuarios reales, análisis comparativos de rendimiento y evaluaciones de seguridad. Estas pruebas nos permitieron afinar la capacidad de respuesta del sistema, eliminar ineficiencias y fortalecer los protocolos de protección de datos para satisfacer las estrictas demandas de la industria de la salud.
Conclusión
El rediseño de la plataforma Madih de Macrotech, desarrollado por Foonkie Monkey, se basó en una exhaustiva investigación y preparación, y se centró principalmente en desarrollar una transformación estratégica que mejorara la usabilidad, la accesibilidad y la eficiencia de los profesionales sanitarios y los pacientes. El rediseño fue un esfuerzo colaborativo entre desarrolladores y diseñadores de aplicaciones para abordar las principales deficiencias del software sanitario, como la navegación compleja, la saturación visual, las inconsistencias de color, la lentitud de los flujos de trabajo y la sobrecarga de datos cognitivos. La interfaz rediseñada de Madih integró a la perfección mejoras estéticas y funcionales, creando una plataforma sanitaria intuitiva, interoperable y escalable, lista para su aplicación en el mundo real.
En Foonkie Monkey, nos especializamos en el desarrollo de software sanitario, creando soluciones innovadoras y centradas en el usuario que optimizan los flujos de trabajo médicos y la atención al paciente. Nuestra experiencia en rediseño de UX/UI nos permitió transformar Madih en una plataforma sanitaria escalable que satisface las necesidades cambiantes tanto de los profesionales sanitarios como de los pacientes. Si busca modernizar o rediseñar su plataforma de atención médica para lograr una mejor usabilidad, seguridad y eficiencia, ¡hablemos!