
La mejor premisa en UX es crear aplicaciones que NO sería demasiado vago para usar. ¿Cuántas veces ha presionado automáticamente ese botón “Saltar” o “X” incluso antes de leer de qué se trata la información?
Y eso no es tu culpa. Como seres humanos, hemos creado un escudo antispam automático. El cerebro solo recibe la información que está buscando y todo lo demás será ignorado. Punto.
Ahora, imagina esto, pero en una aplicación Fintech , cuando todo el enfoque de un usuario está en su dinero. Nuestra función sobre cómo crear una buena UX en Apps Fintech debe enfocarse en presentar, de forma jerárquica y digerible, la información que el usuario quiere saber. Para lograr este objetivo, estas son algunas recomendaciones basadas en mi experiencia profesional.
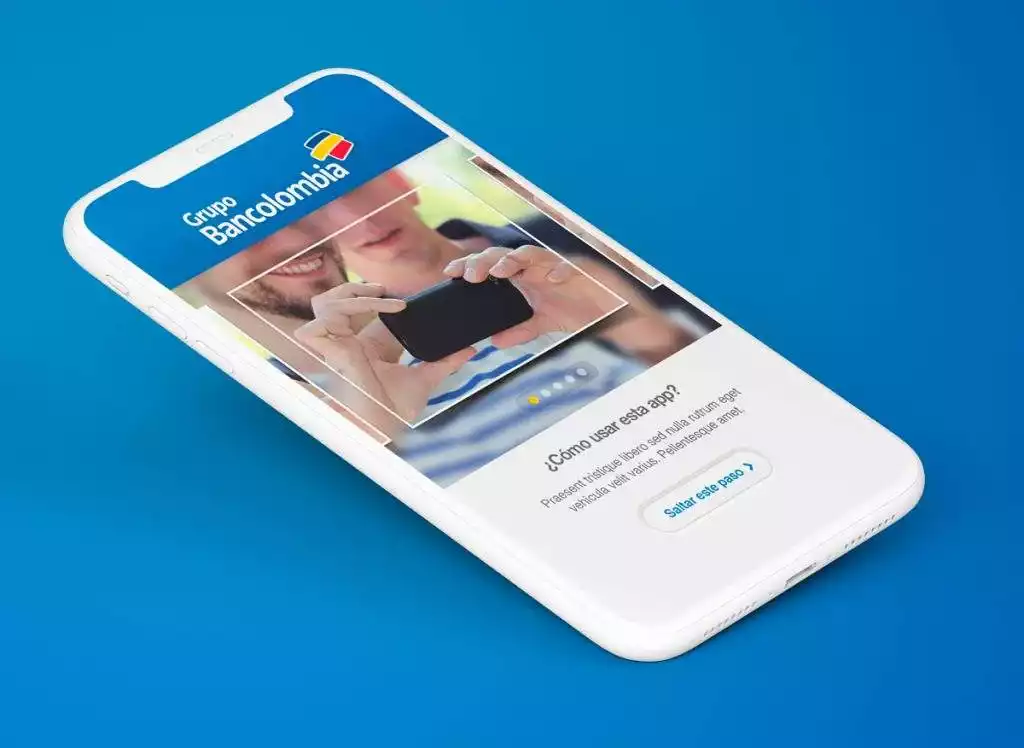
¿Realmente necesitas onboarding?
Nuestro trabajo es crear aplicaciones tan simples y fáciles de usar que los usuarios no necesiten una pantalla de inicio para, teóricamente, obtener una explicación sobre cómo funciona la aplicación y qué se puede hacer con ella. Estas explicaciones siempre terminan con un botón Saltar y nadie las ve. Entiendo que a veces las tareas en las aplicaciones pueden ser complicadas, especialmente en el área de Fintech. Pero nuestro trabajo es crear aplicaciones que sean tan fáciles de usar que cualquiera pueda usarlas sin ayuda. Saturar de información al usuario cuando abre la app por primera vez no suele ser una buena idea. Por supuesto, no todos los casos son iguales. No pretendo decir que el onboarding deba terminar en las aplicaciones móviles. Pero debemos valorar si el onboarding será algo que el usuario necesite o no. Por ejemplo, en una app que desarrollamos recientemente en Foonkie Monkey, los usuarios pueden enviar dinero a otros usuarios en un Blockchain En ese caso, agregar información sobre cómo hacer esa transferencia en el onboarding sería una pérdida de tiempo, ya que hay muchas más funcionalidades en la aplicación. Los usuarios probablemente no recordarán las instrucciones cuando las necesiten. Se trata de hacer que la funcionalidad sea tan rápida y sencilla que no haya necesidad de un tutorial. En caso de que el proceso sea más complejo, la explicación debe estar en la pantalla donde el usuario envía el dinero y no al inicio de la app. También te puede gustar leer Software Development Companies.

Escuchando al usuario
A medida que se comienza a usar una aplicación, las empresas obtienen retroalimentación como KPI, comentarios e incluso llamadas de los mismos usuarios. Es fundamental escucharlos para determinar prioridades en el mantenimiento evolutivo de la app. Las novedades a incluir deben ser las que los usuarios quieran/necesiten recibir y no las que el banco o la empresa pueda proporcionar (aunque esto a veces es algo idealista).
Si los usuarios dejan de usar la aplicación en una pantalla específica, puede ser el indicador de que algo anda mal allí. Las características que tienen signos de mucho o muy poco uso pueden resaltar problemas que deben mantenerse, mejorarse o eliminarse de la aplicación.
Seguridad
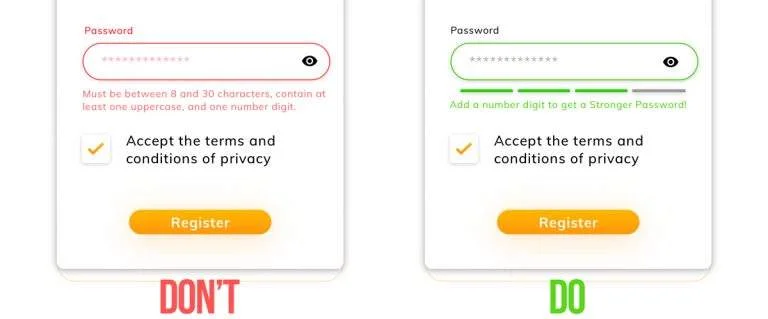
La seguridad debe tomarse en serio en cada fase del diseño de la aplicación. Es crucial concienciar a los usuarios sobre el uso de contraseñas seguras y, al mismo tiempo, pensar en la mejor experiencia de usuario posible. No espere a que el usuario cree una contraseña débil y advierta (como un error del usuario) cómo fortalecer la contraseña. Eso crea una mala experiencia.
Puede que te guste leer Mobile App Design Companies.

Las aplicaciones Fintech generalmente necesitan mucha información del usuario. En algunos casos, por motivos legales, los usuarios de un registro tienen que subir un selfie con su DNI. En estos casos, es fundamental explicar a los usuarios de manera clara y amigable por qué se necesita la información y cómo se utilizará. Esto les dará confianza en la aplicación.
Se recomienda recopilar y guardar solo la información del usuario que sea realmente necesaria. Por ejemplo, en la mayoría de los casos, no es necesario conservar los números de tarjeta de crédito y débito para los pagos. Se recomienda utilizar Tokenización, para permitir que el Token identifique el método de facturación. Con eso, el servidor que solicita el pago no conoce la información de facturación y, por lo tanto, se puede evitar el robo de información confidencial.
Otro método de seguridad importante para incluir en las aplicaciones es la autenticación de dos factores. Este método permite que el sistema verifique la identidad del usuario de dos maneras diferentes. Sin embargo, esto debe ser rápido. El ejemplo clásico es el uso de los componentes biométricos de los dispositivos móviles (huella digital o reconocimiento facial) combinados con un PIN o contraseña.
Cuanto más simple, mejor UX
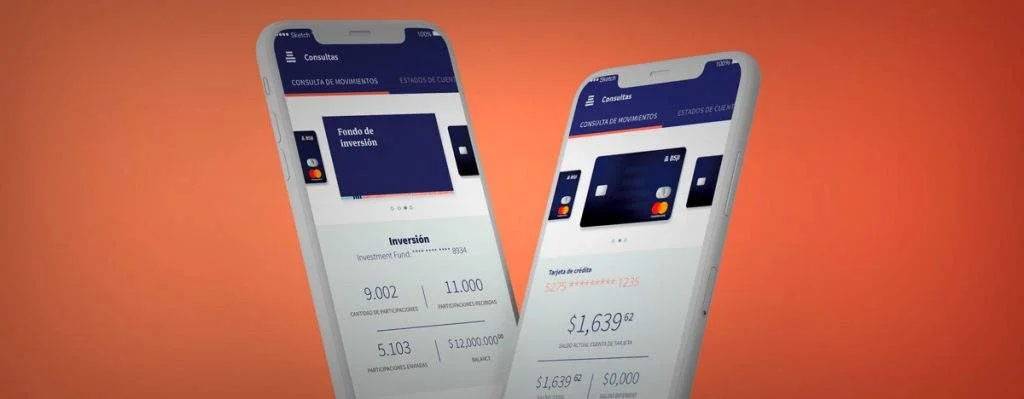
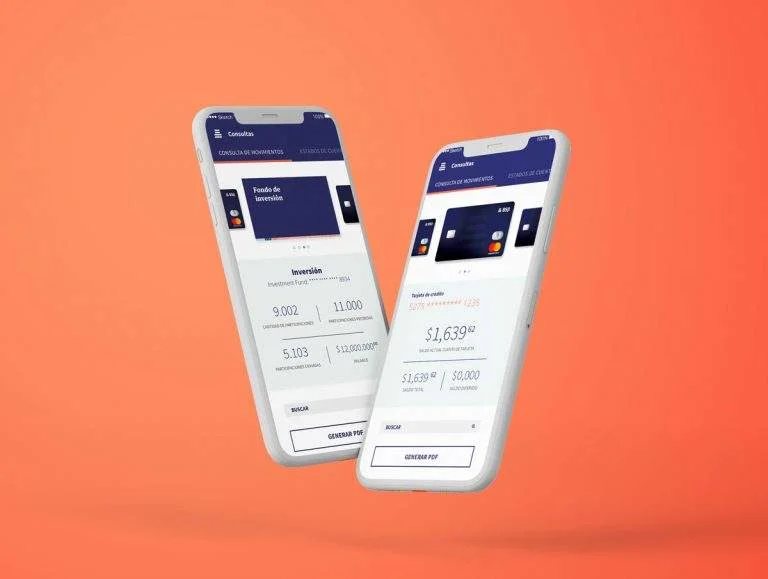
Por un lado, tenemos que las aplicaciones fintech generalmente tienen toneladas de información que ofrecer. Por otro lado, en algunos casos, tenemos usuarios con dispositivos pequeños o de baja resolución o con problemas de visión y/o en una lucha constante con el reflejo de la luz exterior en las pantallas de los dispositivos móviles.
Por esta razón, es importante simplificar la información proporcionada al usuario y presentarla de manera jerárquica, significativa y accionable.
Se trata de presentar primero, con mayor tamaño y contraste, y con fuentes fáciles de leer, la información más relevante para el usuario.
Siempre es necesario cuestionarse cuál es la información más útil para el usuario. A veces es obvio (como el saldo de tu cuenta en el tablero), pero en otras ocasiones es un poco más complicado. Para estas ocasiones, es válido realizar focus groups con los usuarios objetivo de la app. En ese caso, se recomienda aprovechar la sesión para descubrir los hábitos de los usuarios, lo que puede dar algunas pistas fascinantes.
Los usuarios tienen mejor UX en interfaces simples y fáciles de aprender, donde el cerebro puede simplificar la cantidad de información a procesar. Esto hará que el usuario sienta una sensación de control sobre la aplicación.

Ah, sí, y los conceptos básicos de UX
Es fundamental elegir una tipografía adecuada que facilite la lectura, que funcione bien en pantallas grandes y pequeñas, para poder jerarquizar la información. La paleta de colores debe elegirse con detalle y delicadeza. Es fundamental que permita buenos contrastes entre el fondo y el contenido para brindar información jerarquizada, digerible y amena. Ten en cuenta que el 60% de las personas deciden si les atrae un producto o mensaje en función de su color. Para cada pantalla, es importante asegurarse de que el usuario tenga una sola acción que realizar. Por ello, los botones que llevan la Llamada a la Acción deben ser fácilmente identificables por su forma, color y tamaño en cada pantalla. Puede que te guste leer Top eCommerce Development Companies Of 2020 according to DesignRush.

La organización de los elementos en pantalla debe tomarse muy en serio para una buena UX. La visualización de los datos debe estar definida por las prioridades del usuario y no por el gusto del cliente o del diseñador.
Los desarrolladores, clientes y diseñadores deben colocar al usuario y cómo crear una buena UX en Fintech Apps en el centro del desarrollo. Deja a un lado los caprichos del cliente o del jefe de turno, del Product Owner o del Scrum master y pregúntate: ¿Qué será lo mejor para el usuario? Y si no lo sabes, entonces es hora de preguntarles directamente.
Articulo relacionado: 10 Best Examples Of App Landing Pages And What We Can Learn From Them – Top Mobile App Website Design Companies.
